Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 | 31 |
Tags
- 성능테스트툴
- GCP
- 알고리즘
- 재귀함수
- 코딩테스트
- Spring Web MVC
- 클라우드에서 도커 실행하기
- 11659
- 재귀와반복문
- String.valueOf()
- 스택
- 인텔리제이
- MySQL
- 투포인터알고리즘
- 구간합구하기
- 싱글톤패턴
- 자바
- 버블정렬
- vm인스턴스생성
- Spring MVC 구성요소
- 코드스테이츠
- Array.asList
- List.of
- 백준 11659
- java
- Spring MVC 동작원리
- OOP
- 프로그래머스
- 코드스테이츠 백엔드
- 백준
Archives
- Today
- Total
순간을 기록으로
[코드스테이츠] 백엔드 부트캠프 3일차 본문
[회고]
오늘은 HTML과 CSS의 전반적인 내용을 학습했다. 생각보다 배운 내용이 많아서 1,2일 차보다는 힘들었다. 구체적인 지식을 암기하기보다는 왜 이것을 사용하고 언제 이것을 사용해야 하는지를 의식하면서 학습했다. HTML과 CSS 속성만 하더라도 수백 개가 넘는다고 하니 나열식 공부보다는 필요할 때마다 그때그때 공식문서를 참조하는 게 낫다. 기본적인 진도를 빼고 나서는 html과 css를 이용한 클론코딩을 했다.

아직 상단부분만 만들었지만 생각보다 괜찮은 것 같다..! 내일 또 다시 클론 해야지
[HTML과 CSS란 무엇일까?]
- HTML: 웹페이지의 뼈대를 만드는 언어
- HyperTextMarkupLanguage(하이퍼텍스트 마크업 랭귀지)
- HpyerText: 문서 간 연결이 되어있다.
- MarkUp 태그를 이용해서 문서의 구조를 표현한다.
- CSS:웹페이지를 꾸미는 언어
- Cascading Style Sheet
- Cascading: 상위 요소(element)의 속성이 하위 요소에게 상속되는 것이 폭포수(cascade)가 내려가는 것과 비슷하다.
- Javascript:웹페이지가 동작하도록 만드는 언어.
[HTML]

[CSS]
- CSS를 잘 만들면 즉 UI(사용자 인터페이스, User Interface)를 잘 만들면, 사용자에게 더 나은 UX(사용자 경험)을 제공할 수 있다.
- HTML에 CSS를 적용하는 3가지 방법
- 인라인 스타일: 프레임과 꾸미기가 파일 단위로 구분이 안되므로 유지보수에 안 좋음 비추천
- 내부 스타일 시트: html안에 css코드가 모여있지만 그래도 한 파일에 있으므로 유지보수 안 좋음 비추천
- 외부 스타일 시트: html과 css 코드가 분리되어 있으므로 유지보수에 좋음 추천
<link rel="stylesheet" href="index.css" />- 해당 코드를 <head> 태그 안에 넣으면 외부 스타일 시트를 적용할 수 있다.

[선택자(selector, 셀렉터)]
스타일을 적용할 HTML요소를 선택합니다. 종류는 다음과 같습니다.
- HTML요소 선택자
- id 선택자
- class 선택자
[1.HTML 요소 선택자]
HTML 요소 이름을 직접 선택합니다.
h4 {
color: red;
}
[2. id 선택자]
특정 아이디값을 가지는 단 1개 요소만을 선택합니다. 요소명 앞에 #을 붙입니다.
#navigation-title {
color: red;
}
[3. class 선택자]
class 속성 중 같은 속성값을 가지는 여러 요소들을 선택합니다. 요소명 앞에 .을 붙입니다.
.menu-item {
text-decoration: underline;
}참고로, 하나의 요소에 여러 개의 class를 적용할 수도 있습니다. 아래의 예시는 menu-item과 selected 두 개의 class를 적용했습니다.
<li class="menu-item selected">빼빼로</li>
[자주 사용하는 속성들]
- color: 글자 색상 꾸미기
- background-color: 배경 색상 꾸미기
- font-family: 글꼴 설정
- font-size: 글자 크기 설정
- text-align: 정렬 설정
[박스]
- block: 줄 바꿈이 되는 박스
- inline, inline-box: 줄 바꿈이 안되는 박스
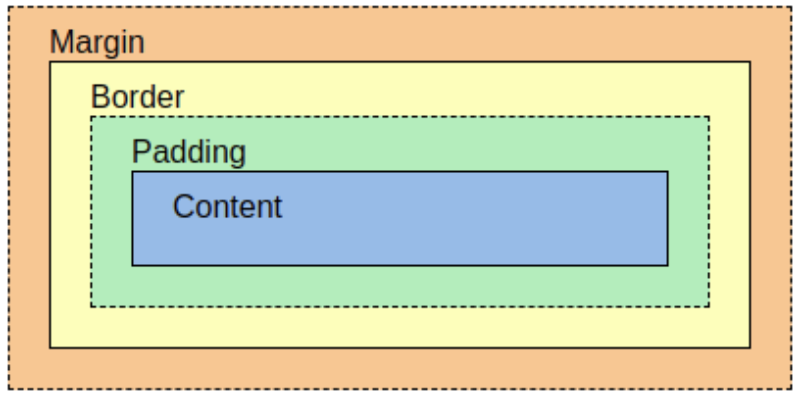
[박스 구성요소 :밖에서 안으로]

- 마진(Margin)
- 테두리(Border)
- 패딩(Padding)
- 콘텐츠(Content)
'코드스테이츠 백엔드 부트캠프' 카테고리의 다른 글
| [코드스테이츠] 백엔드 부트캠프 6일차 (0) | 2022.05.02 |
|---|---|
| [코드스테이츠] 백엔드 부트캠프 5일차 (2) | 2022.04.29 |
| [코드스테이츠] 백엔드 부트캠프 4일 (0) | 2022.04.28 |
| [코드스테이츠] 백엔드 부트캠프 2일차 (0) | 2022.04.26 |
| [코드스테이츠] 백엔드 부트캠프 1일차 TIL (0) | 2022.04.25 |
Comments




